This week marked the move into the final series of topics focusing on data and meta-data. With one more lecture that we will have in the future (I have to be at the SIGCSE conference to describe this class on the last day) I would do a relational database introduction to knit this together tightly. As it is, it’ll be loosely knitted, I guess.
Narrative on Week’s Goals
Without a doubt, the highlight of the week was a lecture by Prof. Richard Ladner of CSE on Accessibility. Richard is a pioneer in the area, and gives a lecture that is both practical and inspirational.
Calendar Entries for the Eighth Week
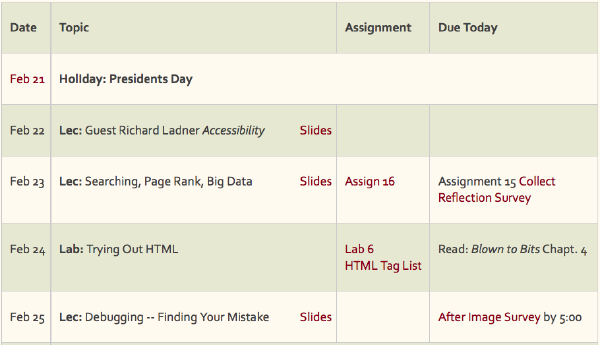
21 Feb: President’s Day national holiday.
Lab 22 Feb: Meeting in a classroom rather than the computer lab, the students hear a guest lecture from Prof. Richard Ladner of CSE. One of his points is that handicapped people, rather than being a “medical problem,” add diversity to our culture; the point of assistive technologies is to allow them to participate as full members of society. The lecture enumerates the evolution of various assistive technologies, and makes the point that technology developed for handicapped people is often generally useful – “curb cuts” used by baby strollers as well as wheelchairs was one non-electronic example. Computers can make the world better!
Lecture 23 Feb: The topics are advanced query formulation, structure of HTML, search engines and page rank. This turns out to be one topic too many, because I quit 10 minutes early so Susan can introduce the next homework assignment. Accordingly, page rank is flushed, despite a very slick example. The HTML part reduces the technology to three slides and an example. The motivation for introducing it (I hadn’t intended to do HTML) is to explain how a crawler works, and to prepare for tomorrows lab on HTML.
Assignment 16: Students are to teach themselves Scratch, spending at least three hours on the activity. They then write a comparison between Scratch and Processing. They prepare a “lesson” for teaching Scratch to someone else, which can take any form from a conventional lesson plan, to a song or animation. Then they give the lesson to someone and reflect on it.
Lab 24 Feb: This lab prepares for the XML discussion later. Students receive a cheat sheet of the most common HTML tags, and using the previous lecture’s 3-Slides-And-An-Example, do a lab in which they develop a Web page.
Lecture 25 Feb: The week ends on a high note as Susan presents her lecture on Debugging. It is a mix of her discussing principles and setting up exercises, and the students working in pairs to debug. She passes out a seven page Processing program (with standard color annotation). Cleverly, the Processing code they are debugging comes from one of the better Pair Programming games, turned in Wednesday. It has a clear problem that is easy to understand – she displays it on the screen – but it is not a trivial oversight. After the class works on debugging it, one of the students who wrote the code comes up and explains the bug and fixes it for the class.
And How Did It Work Out?
We are achieving our more modest pace, without a significant fall-off in content. Curiously – or maybe I mean, predictably – the more moderate pace harms attendance.
Tuesday’s – Ladner gave a great lecture, and it unambiguously makes the point that computers can improve the world. (He didn’t say it, but I would. And I would repeat the famous story about Stevie Wonder getting the first Kurzweil reading machine.) The content is unquestionably worthy of presentation, even if Ladner is not available to deliver it.
Wednesday’s – Though the lecture was “scored” as being one topic too many, I think it would have been fine given the full 50 minutes. That said, I’d change the lecture. The portion devoted to formulating good advanced queries, seemed not to connect with the class. I wonder if it is either (a) known or too obvious, or (b) unclear why they need to know that in a CS Principles class. If the latter, (but, I think it’s the former) I now think they are right. It really isn’t necessary.
As an aside, I had struggled to decide whether to present material (as we do in Fluency) about how to evaluate Web sites in terms of how authoritative the information is. I decided against it. It’s really important, but it’s not really CS Principles. That same line of reasoning should apply to query formulation. At this point, I think this is a crisp example of how Fluency and Principles classes differ. (Security is another topic that highlights the differences.)
In Thursday’s lab the activity to make a Web page went very well. I am extremely enamored with the 3-slides-and-an-example approach to HTML. The students effectively picked it up on their own, which has been a theme I’ve emphasized all term, but with limited – in my view – success until now. I am pretty sure the 3-s-a-a-ex worked (we’ll see when the numbers come in) based on the fact one student who has REALLY struggled all term came for a meeting right after lab. She was enthusiastic because she’d finally gotten lab material straightway rather than struggling, and she’d made her page, and finished before her former pair-partner. Such success can breed confidence, but because this was an open assignment – no specific Web page was required – it probably promotes creativity at some level, too.
Friday’s debugging lecture was very nice. The problem was that only half the class was present. (It was the first sunny day in a while (probably for the year) in Seattle, so playing hooky is not unheard of.) I mentioned it in email to the class, because under the circumstances (no book, rapid deployment, the need to be agile), material is mentioned in class that is needed for assignments and/or labs, but not available in the written documents.
I had not intended to do HTML in this class – it seemed like too much notation – but I really cannot see how to avoid it, given the coming coverage of XML. So, it is an “add on,” but I will definitely keep it. It’s easy, which has always been one reason to do it – and very tangible. Students see this stuff a lot, and if they actually start looking for it, they’ll see it everywhere.
One possibility is to move HTML earlier in the term, possibly after Lightbot and before Processing. This would have the advantage of raising the difficulty gradient a bit more slowly; it seemed almost discontinuous to me this time. This would also better support the “personal Web portfolio” idea of the second lab that is only limping along right now. The students could literally build the page themselves rather than modifying mine, as they did this time. And, we could make reference to HTML at other places in the class, which I recall wanting to do.
Of course, there are downsides. One is that the teaching it to yourself via 3-slides-and-an-example won’t work so well at that point. They are nubies. But, it could be restructured some so that much of the learning could be independent. That would be very good. It is also very far into the future when we return to it. They will remember well enough, I suspect, but maybe not. And, the lovely sequence from “functions” in Lightbot to functions in Processing will be interrupted by the HTML. This may not be much of a risk, because the only person who seemed to appreciate this idea we me!